こんにちは。Web制作を学んでいる、てらも(てらも|Web制作)です。
今回は、「お問い合わせフォームのコーディングポイント」についてまとめました。
なんといっても、お問い合わせフォームの入力はユーザーが手間と感じるポイントには間違いないので、
ユーザー目線でコーディングすることが第一優先と考えます。
- ちょっとした手間でユーザビリティの向上になる
ちょっとした手間でユーザビリティの向上になる
入力フォームで離脱した経験ありませんか?
私はよくあります。入力項目が多かったり、エラー多発で面倒になってしまったり・・・
これをいかにして離脱せずに最後まで送信に辿り着けることが大事になってきます。
ちょっとしたポイントを抑えることで、ユーザーのストレスがグッと軽減できるので早速ポイントを記していきたいと思います。
入力項目の絞り込み
お問い合わせ内容といえば、問い合わせ内容の他に、名前、メールアドレス、住所など個人情報を入力するのが一般的です。
入力項目が多いだけで、入力する前から面倒だな・・とか思う方も多いと思います。
入力情報が多いと判断すると、途中で入力をやめてしまったり、そもそも問い合わせをせずにそのページを閉じてしまうこともあることと思います。
そうならない為にも、最低限必要な情報のみを厳選してフォームを作ることが重要になってきます。
ユーザーの手間を軽減して、問い合わせフォームの送信ボタンを押してもらうところまでがゴールとなりますので、入力項目を絞り込むことはとても重要な部分になります。
ちょっとしたポイントを抑えることで、ユーザーのストレスがグッと軽減できるので早速ポイントを記していきたいと思います。
type属性の使い分け
入力フォームにはinput typeを使用しますが、input typeの属性は様々な種類があります。
適切なtype属性を選択することにより、ユーザーの入力モードがその時の入力すべき内容によって変化したり、簡易書式チェックをしてくれます。
type属性の使い分けを適切に行うことがユーザーストレスの軽減になります。
inputのtype属性は様々ですが、詳しく知りたい方はこちらを参照ください。→input入力欄(フォーム入力)要素(MDNサイト)
下記に代表的なものを挙げておきます。
| 入力内容 | type属性 | 挙動など |
|---|---|---|
| 名前 | text | 基本的な単一行のテキスト入力欄 |
| メールアドレス | 入力値はフォームの送信前に自動的に検証され、空欄または正しい形式のメールアドレス (またはメールアドレスのリスト) のどちらかであることが確認されます | |
| 電話番号 | tel | 電話番号の入力に最適化された専用のキーパッドを表示することがある 送信前に値が特定の書式であると自動的には検証されない |
| 日付 | date | ユーザーに日付を入力させる入力欄を、検証付きのテキストボックスまたは特殊な日付選択インターフェイスのどちらかで生成 |
※インターフェイスはブラウザによってまちまちです
追加属性でさらに書式チェック
type属性により、ユーザーの入力モードが変化することや、簡易書式チェックをおこなってくれることが分かりましたが、もう少し書式チェックの精度を高めたい場合は、属性を追加することができます。
例えば、type=”tel”の場合、送信前に値が電話番号であることの書式チェックはされません。
そこで、pattern属性というものを追加することで、電話番号であることの精度が上がります。
下記のように設定すると、この条件に合っていないとエラーが出るようになります。
<input type=”tel” id=”phone” name=”phone”
pattern=”[0-9]{3}-[0-9]{4}-[0-9]{4}” required>
0〜9の番号で3桁、0〜9の番号で4桁、0〜9の番号で4桁で必須入力
その他にも、文字数制限(minlength=”5″ 5文字以上、maxlength=”10″ 10文字以内)や半角英数字(^[0-9A-Za-z]+$)などを設定しておくと入力チェックを行うことができます。
バリデーションは、PHPやjQueryなどで行うことが多いと思いますが、HTML上でもできることを記載しています。入力中の瞬時にエラーの内容を表記するなどはPHP等でバリデーション設定できます。
※バリデーション・・フォームに入力した内容が、設定した条件に合っているか確認をすること
type属性がtelの場合は、ハイフンを入力しない
input type=”tel”の場合、モバイル環境だとテンキーに切り替わる為、ハイフンはなし、もしくは入力済にしたほうがユーザーのストレス軽減になります。
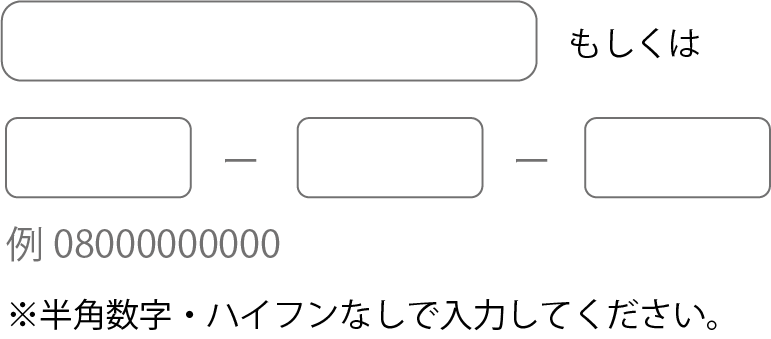
電話番号表記のよい例 ◯

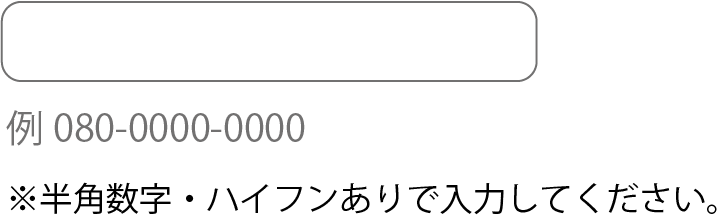
よくない例 ✖️

たまに見かけるフォームですね。ハイフンを入力するのがとても手間に感じます。
個人的には、電話番号はハイフンなしで連続で数字入力できるフォームが一番スマートに感じます。
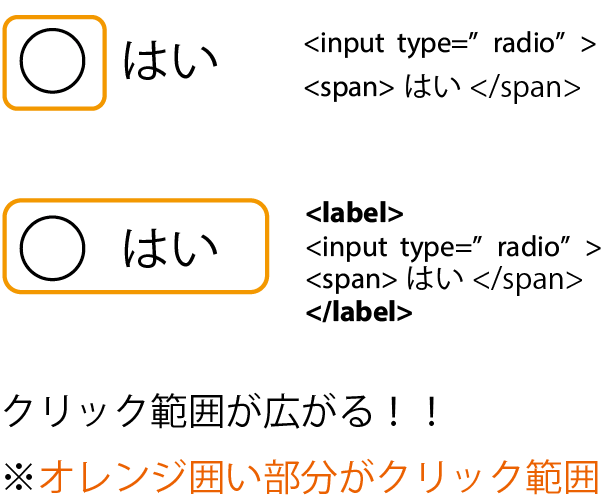
labelタグを使用する
labelタグでinputタグとテキストを囲うと全体のどこをクリックしても選択された状態になるので必ず使用したほうが良いです。

ブラウザ標準フォーム部品は、opacityで透過してデザイン
ブラウザ標準フォームは、デザインが他と合わなかったり、例えばチェックボックスの□が小さくてチェックしづらい(labelで囲う方法もありますが)傾向にあります。
その様な場合は、checkboxやradioボタンを透明にして見えなくし、新たにフォームにあったデザインを作成するのがよいです。
例)HTML
<div class=”contactForm”>
<label>
<input type=”checkbox” name=”agree” value=”はい”>
<span>はい</span>
</label>
</div>
上記のままですと、ブラウザにもよりますが下記の様な標準UIになります。

これを独自のCSSでデザインを変える場合は一つの例として下記CSSを加えます。
例)CSS
input {
opacity: 0;
position: absolute;
}
/*クリック範囲*/
input+span {
display:inline-block;
position: relative;
margin: 0 20px 0 0;
padding: 5px 5px 5px 33px;
line-height: 1;
vertical-align: middle;
cursor: pointer;
}
/*チェックボックススタイル*/
input+span:before {
position: absolute;
top: 5px;
left: 0;
content: “”;
width: 20px;
height: 20px;
border: 1px solid #999;
background: #fff;
line-height: 1;
vertical-align: middle;
}
/*チェックボックス未チェック時*/
input+span:after {
content: “”;
display: none;
}
/*チェックボックスチェック時*/
input:checked+span:after {
display: block;
position: absolute;
top: 5px;
left: 6px;
width: 5px;
height: 15px;
content: “”;
border-bottom: 3px solid #f2a219;
border-right: 3px solid #f2a219;
transform: rotate(45deg);
}

そのサイトのカラーに合わせたデザインや、チェックボックスも大きくしてチェックしやすいようにデザインが可能です。
このような一手間がユーザビリティの向上にも繋がりますので是非ポイントを抑えたコーディングを心がけたいですね。
入力フォームは基本的にユーザーにとって手間です。なるべくストレスを増加させない為にも工夫が必要です。ほんの少しのコーディングでストレスフリーなフォームを作れますので是非ともユーザー目線で作成しましょう。
最後までご覧いただきましてありがとうございました^^










ユーザーの利便性を考慮したフォーム作成方法